HTML & CSS Project
Building your own website
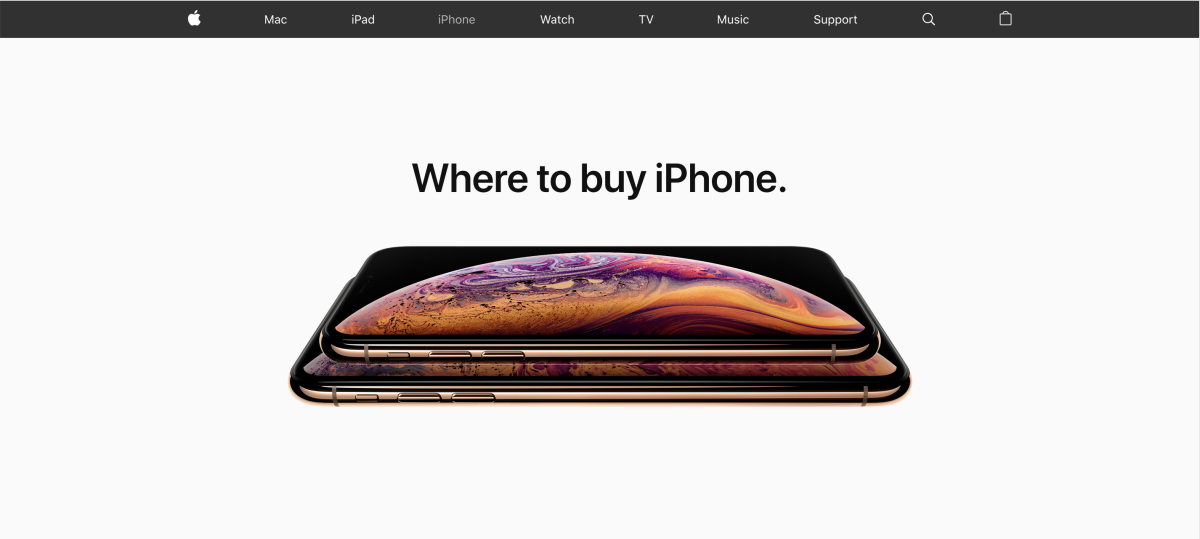
Your task is to build your own version of Apple's iPhone website:

It doesn't need to be perfect
You don't have to finish the whole page. Stop when you're happy with it.
You can download the images by right clicking them and clicking 'Save As'
Use Chrome's debugger to find colors and fonts on Apple's site.
It doesn't need to work on phone sized devices (we'll learn that later!)
Fonts
You can load the fonts in with this CSS:
@font-face {
font-family: "SF Pro Text";
font-style: normal;
font-weight: 400;
src: url(https://applesocial.s3.amazonaws.com/assets/styles/fonts/sanfrancisco/sanfranciscotext-medium-webfont.ttf) format("truetype")
}
@font-face {
font-family: "SF Pro Text";
font-style: normal;
font-weight: 600;
src: url(https://applesocial.s3.amazonaws.com/assets/styles/fonts/sanfrancisco/sanfranciscotext-semibold-webfont.ttf) format("truetype")
}
@font-face {
font-family: "SF Pro Display";
font-style: normal;
font-weight: 600;
src: url(https://applesocial.s3.amazonaws.com/assets/styles/fonts/sanfrancisco/sanfranciscodisplay-semibold-webfont.ttf) format("truetype")
}Writing the code on Glitch
Glitch is a website we'll be using to write our code. Click the button below to get started.